Herkese merhaba! Bu yazıda sizlere bu sitem dışında ilk kez Medium üzerinde yayınladığım yazımdan ve tabi bu yazının konusu olarak ilk Visual Studio eklentim “GuidGenerator“dan bahsedeceğim.
Visual Studio Eklentisi: Bir ihtiyaç meselesi

Visual Studio ve VS Code üzerinde birçok çeşitli eklenti mevcut. Bunlar yazılımcılara geliştirmelerini yaparken kolaylık sağlayan araçlardır diyebiliriz. Şimdiye kadar birçok geliştirmeler yapmış olsam da hiç Visual Studio veya VS Code eklentisi geliştirmekle uğraşmamıştım. Neden şimdi bunu yaptım kısaca bahsedeyim.
Şirkette bir süredir uğraştığım bir iş kapsamında static GUID değerlere ihtiyacım oluyordu. Bunun için guidgenerator.com ismindeki siteyi kullanıyordum. Bu web siteden bir veya birden fazla guid değeri üretip bunları kopyala-yapıştır yaparak alabiliyorsunuz. Bu arada, “GUID nedir?” diyenler için basitçe 128 bitlik (16 byte), 32 basamaklı, rakam ve harf karışık olacak şekilde benzersiz bir karakter dizimi diyebiliriz.
Bir ekrandan bir ekrana kopyala-yapıştır yaparak vakit kaybetmek yerine editör üzerinde kod yazarken basit bir kısayol tuşuna bastığımda bana guid değeri üretip imlecin olduğu yere yazacak bir eklentiye ihtiyacım olduğunu fark ettim. Tabii ki aradığınızda direkt olarak buna hizmet eden birçok eklenti görüyorsunuz. Fakat tam anlamıyla benim işimi görecek bir eklenti göremedim. Bir şekilde kullanabileceğim vardı fakat ben hem ihtiyaç duyduğum şekilde çalışan bir eklenti istediğim için hem de kendi eklentimi nasıl yaparım diye merak ettiğim için özel bir eklenti geliştirme yoluna girdim.
Guid Generator Extension
“GuidGenerator” eklentisini hem Visual Studio hem de Visual Studio Code için BETA sürüm olarak indirip kullanabilirsiniz. Aşağıda ilgili başlıkta marketplace linklerini bulabilirsiniz. Kodlar açık kaynak olarak GitHub üzerinde bulunuyor, onun da linklerine aşağıda ilgili başlıktan erişebilirsiniz. Şimdi bu eklenti ne işe yarıyor ona değinelim.
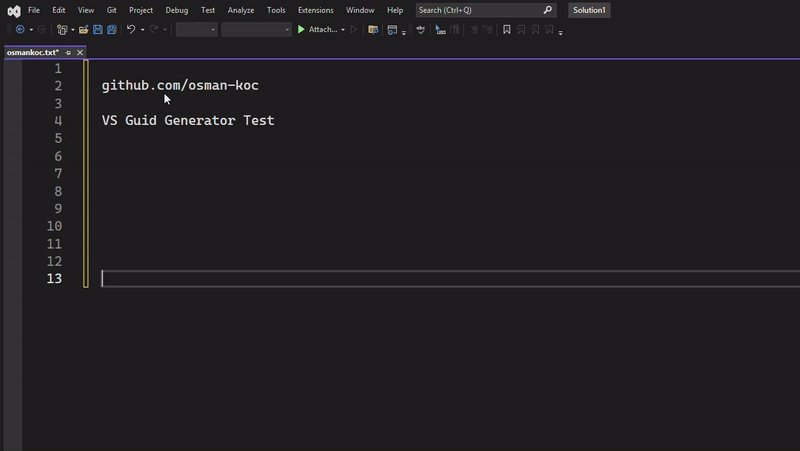
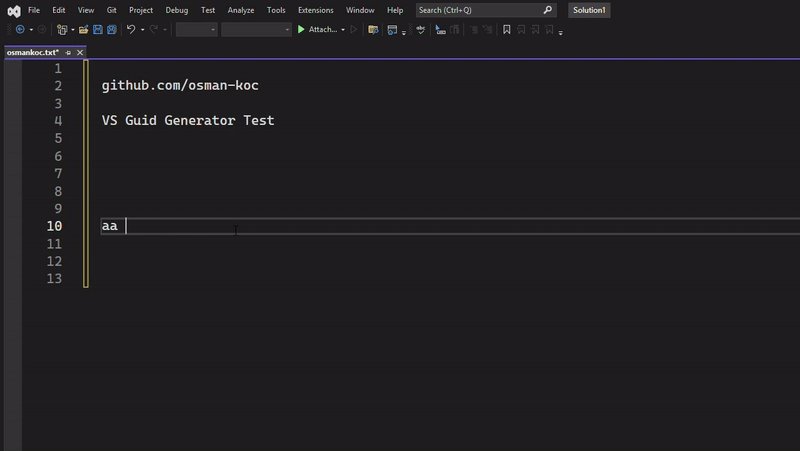
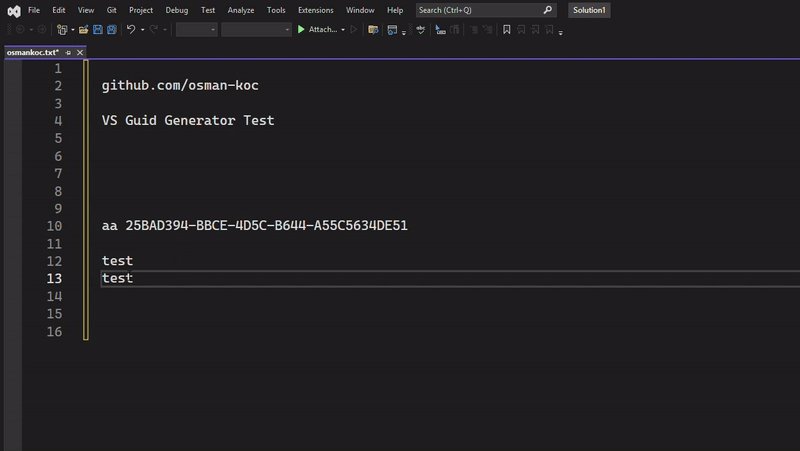
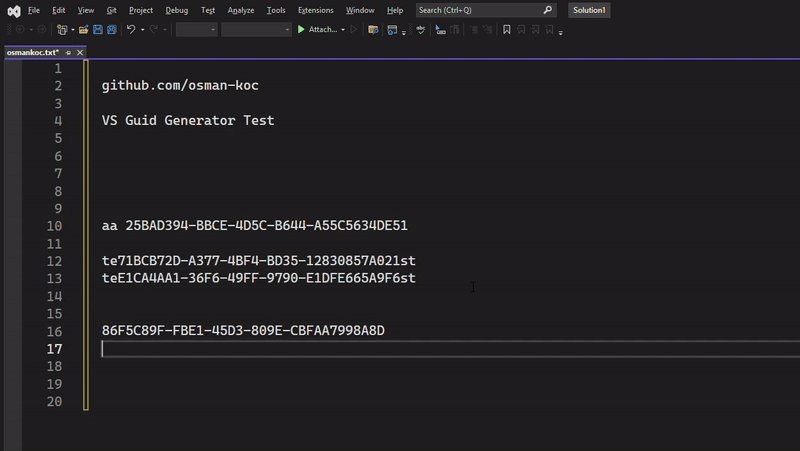
Bu eklentiyi kurduğunuzda, eklenti içine tanımladığınız özel bir kısayol tuşu kombinasyonu ile, editörde guid değerler üretebilirsiniz. Kodunuzu yazarken bir noktada statik olarak bir guid değere mi ihtiyacınız oldu, tanımladığınız kısayol tuş kombinasyonuna bastığınızda eklenti size benzersiz bir guid (uuid) değer üreterek string / text formatında imlecinizin olduğu yere yazacaktır. Birden fazla satır veya imleç seçimi durumunda her biri için yeni benzer bir id üretip yazacaktır.
Kısayol tuşları dışında VS Code içine sağ tıkladığınızda gelen “Generate GUID” seçeneğini, Visual Studio için ise “Tools > Generate Guid” menüsündeki seçeneği kullanarak da değerler üretebilirsiniz. Aşağıda bunların örnek ekran görüntüleri mevcut.


VS Code Extension
Bu eklenti Typescript ile geliştirildi. Visual Studio Code için eklentiler sekmesinden “GuidGenerator” diye aratarak bulabilir veya aşağıdaki Marketplace linkine gidip indirebilirsiniz. Eklenti kodlarına GitHub linkinden göz atabilirsiniz.
Eklentiyi yükledikten sonra Visual Studio Code kısayol ayarlarına (Keyboard Shortcuts) giderek “extension.generateGuid” ismindeki seçenekten eklenti için özel bir kısayol tuş kombinasyonu tanımlayabilirsiniz.

Visual Studio Extension
Bu eklenti C# ile geliştirildi. Visual Studio eklentisini kurmak için “Extensions > Manage Extension” menüsünden gelen eklenti penceresinde “GuidGenerator” diye aratarak eklentiyi bulabilirsiniz veya aşağıdaki Marketplace linkinden indirebilirsiniz. Eklenti kaynak kodlarına aşağıdaki GitHub linkinden erişebilirsiniz.
Eklentiyi yükledikten sonra “Tools > Environment > Keyboard” menüsünden “Tools.GenerateGuid” seçeneğini bularak buna özel bir kısayol kombinasyonu atamanız gerekmektedir.

İlk Medium Yazım
Medium platformu üzerinde hesabım uzun zamandır bulunuyor fakat sadece okuyucu olarak kullanıyordum. Burada paylaştığım ilk makalem bu geliştirdiğim eklentiler hakkında oldu. Makalenin bir diğer özelliği de ilk İngilizce makalem olması. Bu makaleyi yazarken ChatGPT yapay zekasından da destek aldım 🙂 Bu konuya da başka zaman değinebiliriz.
–> Makaleyi okumak için tıklayın!
Yazının başında da bahsettiğim üzere, çok nadir zamanlarda makale yazıyorum açıkçası ve bunları da bu web sitem üzerinden paylaşmaya çalışıyorum. İş temposu genel hayat yoğunluğu derken bu tarafa ağırlık veremiyorum bir türlü. Kendi web sitemden bir şey yazmak ve bunların arama motorları tarafından indexlemesi iyi fakat Medium gibi ortak ortak platformların en büyük özelliği teknik makalelerin platform üzerinden diğer geliştiricilere erişmesi daha kolay olabiliyor. Uzun zamandır kendi web sitemden mi paylaşsam Medium üzerinden mi paylaşsam ikilemi arasındaki son kararım Medium tarafında İngilizce teknik makaleler paylaşmak ve burada da yine eski usul Türkçe devam etmek oldu 🙂
Medium üzerindeki ilk makalemde hatalarım olabilir, bu konuda geridönüşler yaparsanız düzeltmeye çalışacağım. Yazdıkça öğreneceğim diye düşünüyorum 🙂 Desteğiniz için şimdiden teşekkür ederim.
Açık Kaynağın Gücü
Açık kaynak yazılım geliştiren kişilere hep saygım olmuştur. Bu konuda ben biraz daha kurumsal yazılım geliştirici olarak hissediyorum kendimi. Fakat buradaki eksikliğimi gidermek adına GitHub üzerindeki etkinliğimi artırmaya gayret ediyorum. Geçmişte geliştirdiğim ve paylaştığım bazı projeler mevcut:
- Deprem Düdüğü (GitHub linki) (yazısını okumak için tıklayın)
- BabySleeper (GitHub linki)
- ZOo Word Game (GitHub linki UI) (GitHub linki API) (Oyun linki)
- Yapay Zeka Destekli Discord Chat Botu (GitHub linki) (yazısını okumak için tıklayın)
Bunlara bir yenisini Guid Generator Extension ile yapmış oldum. Siz geliştirici arkadaşlarımdan tüm bu projeleri incelemeniz ve eksik/hatalı gördüğünüz noktalarda destek olmanızdır. Projelere kod geliştirip pull request oluşturmaktan çekinmeyin. Hata/eksik gördüğünüz noktalarda issue da oluşturabilirsiniz. “Birlikte daha güzel hale getirebiliriz” diyerek sloganımı da atmış olayım 🙂
Okuduğunuz için teşekkür ederim, sevgiyle kalın.


Bir yanıt yazın